-
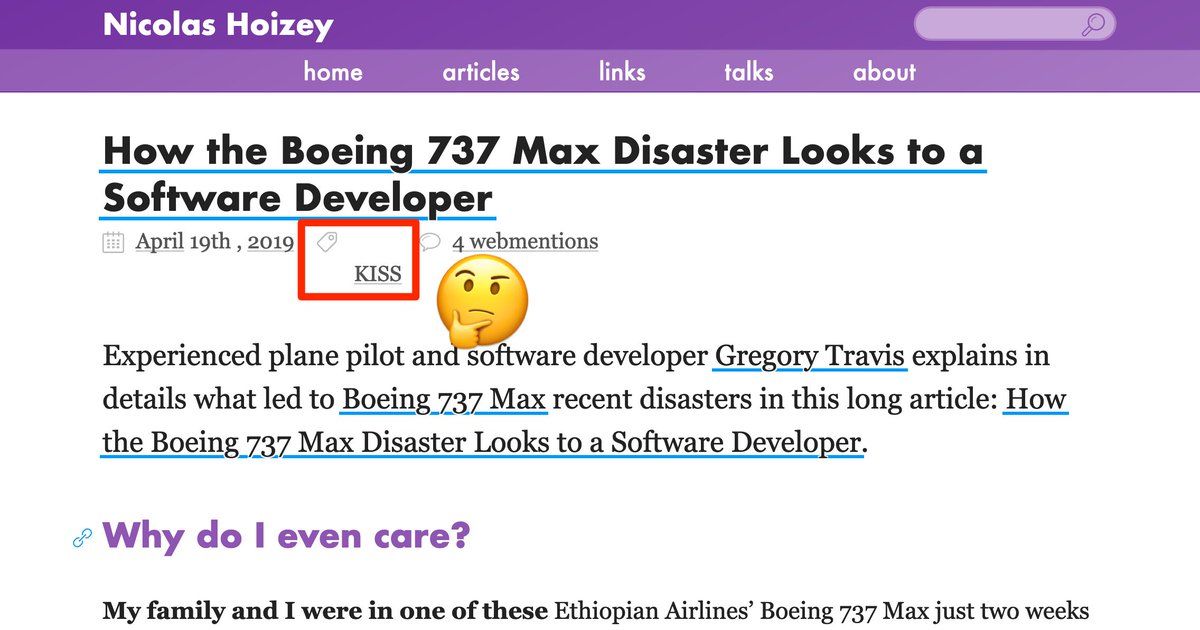
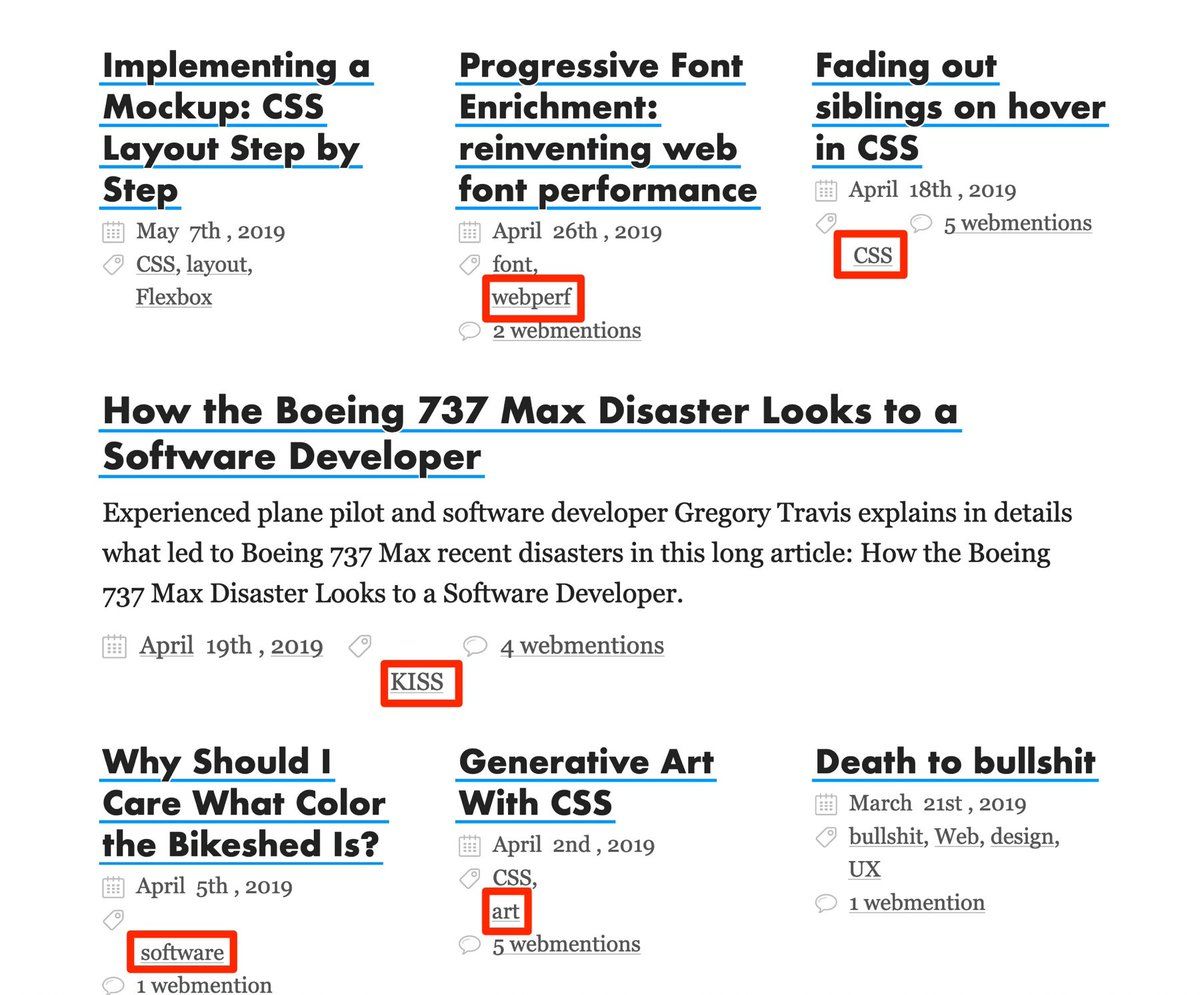
Can anyone tell me why @firefox on my Mac puts this “KISS“ tag under the rest, unlike Chrome and Safari? 🤔 Here’s the page: nicolas-hoizey.com/2019/04/how-the-boeing-737-max-disaster-looks-to-a-software-developer.html
-
Wow, opening the devtools "fixes" the issue temporarily… 🤯 Is that a known bug in Firefox Beta support for Flexbox? I’m using v66.0.5
-
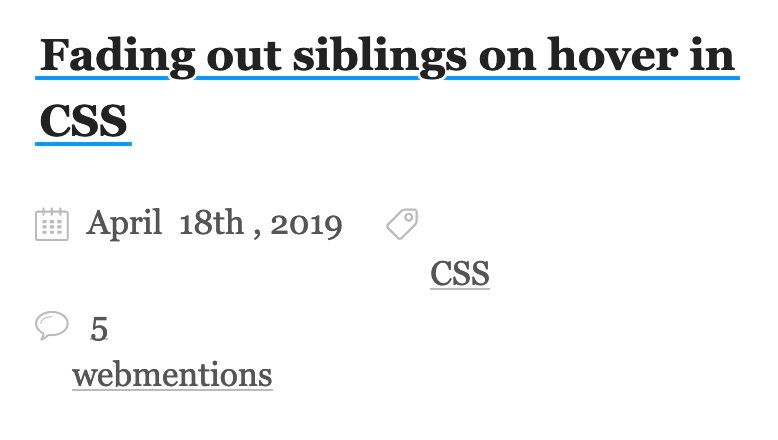
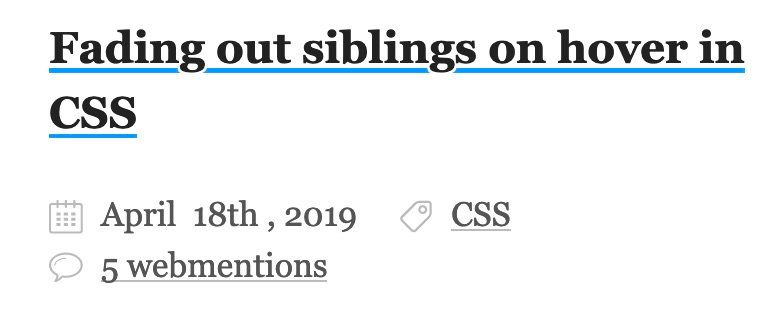
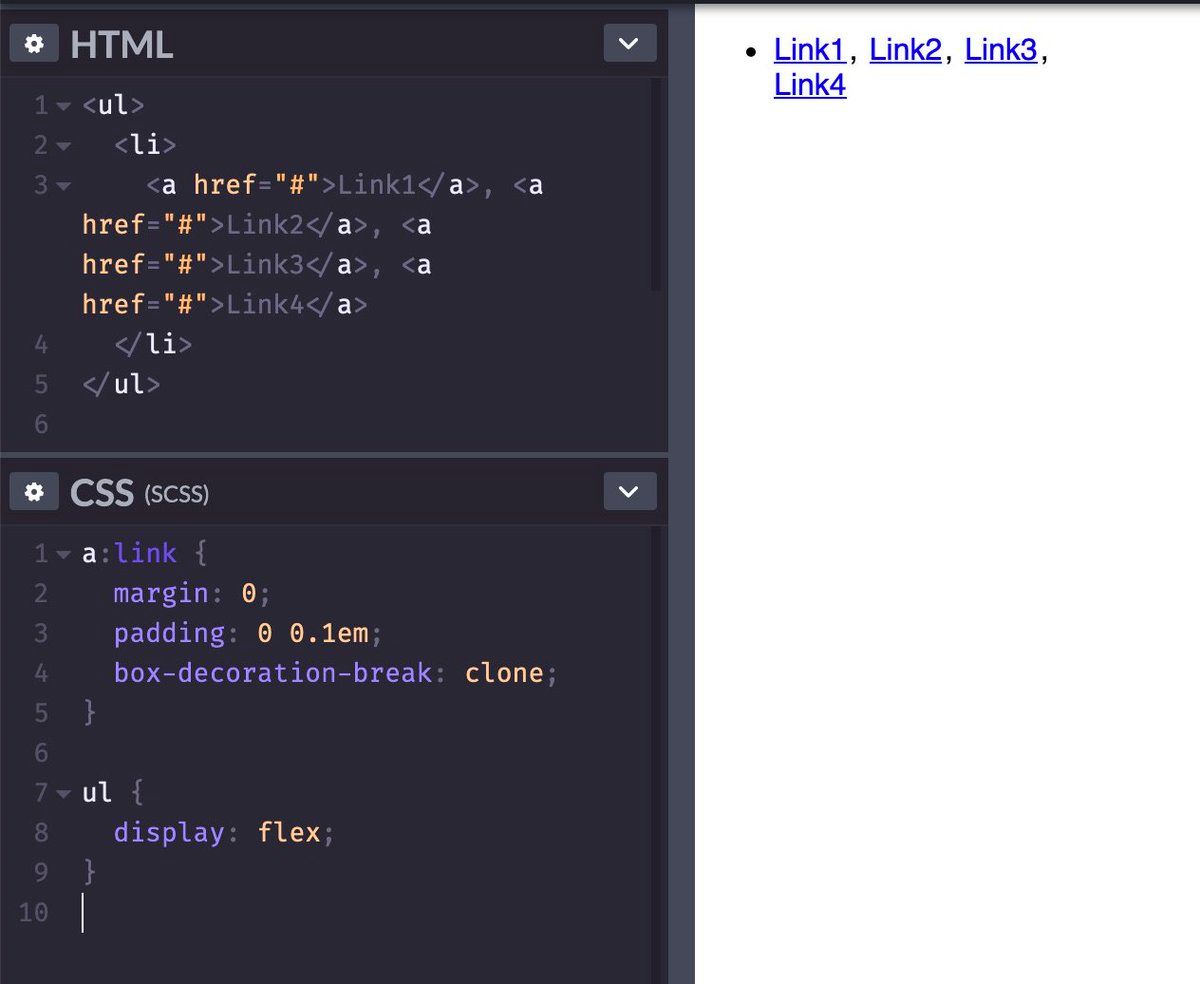
It looks like the padding on the links breaks Firefox’s Flexbox algorithm. Here’s a test on @CodePen: codepen.io/nhoizey/pen/JVwMLQ?editors=1100 With and without a
0.1emleft and right padding on the link: -
Here’s a really reduced test case: codepen.io/nhoizey/pen/JVwMLQ?editors=1100 The last item wraps under the others in Firefox. Two ways to prevent that: - remove the padding on links - remove
box-decoration-break: clone;It looks like there’s really an issue with Firefox. -
For those who want to follow, here’s the bug I opened on Bugzilla: bugzilla.mozilla.org/show_bug.cgi?id=1552357