-
@simonhearne 😮😱 I thought Cloudinary (the one I use) was using the width hint to provide an exactly sized image instead of the step from srcset! I did even test it, months ago… 🤔
-
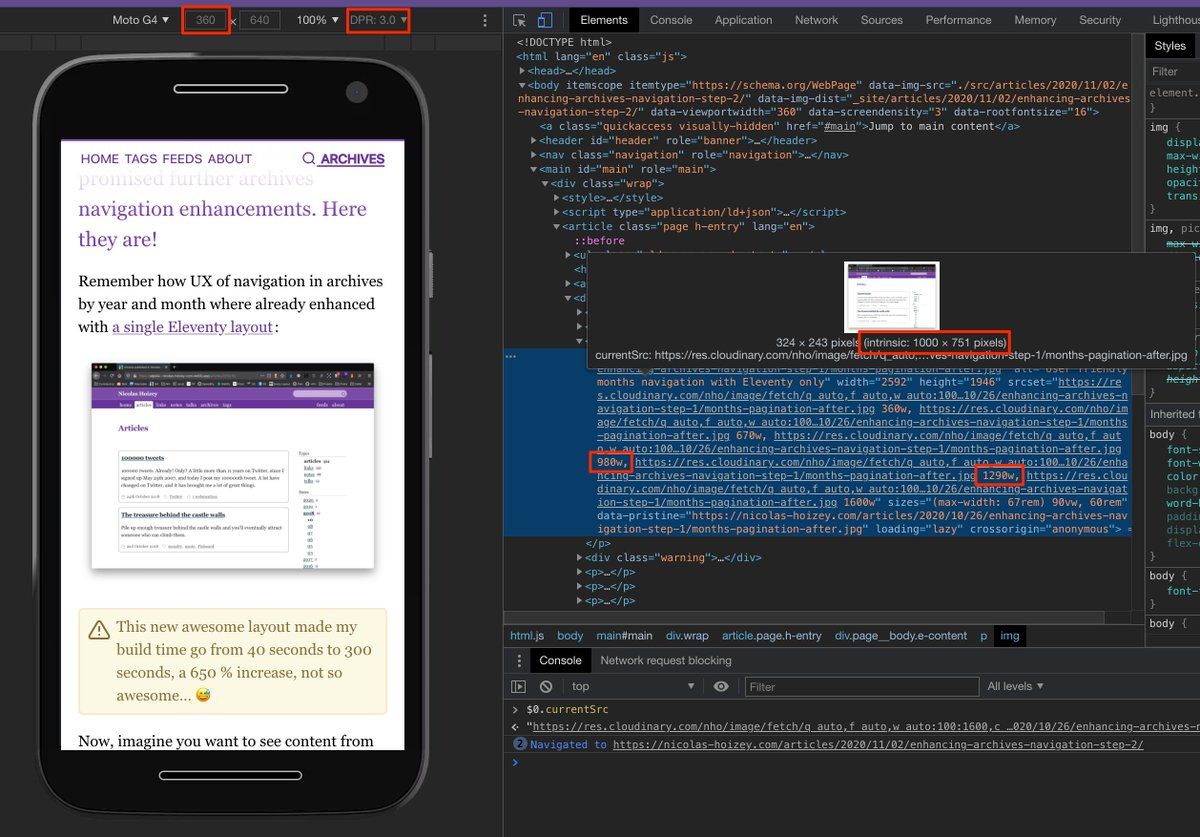
@simonhearne It looks like @cloudinary uses DPR and Width CH perfectly when computing the image width. Here, I have a srcset with widths 980w and 1290w, I need an image that is 972px wide (360*0.9*3), so the browser asks for the 980w one, and Cloudinary rounds it to 1000px.
-
@simonhearne @cloudinary I'm using
w_auto, as presented here by @etportis: cloudinary.com/blog/automatic_responsive_images_with_client_hints#how_to_scale_an_image_with_automatic_width I wish Cloudinary would limit the image width to 980px instead of going up to 1000px when I writew_auto:100:980, but it's better than stuffing srcset with all dimensions with 100px steps.