Popular Tweets
A list of popular tweets by retweets and favorites.
-
Mes slides « Un petit pas pour l'em, un grand pas pour le Web » sont en ligne, liens sur Lanyrd: lanyrd.com/2013/parisweb/sckdfg/ #parisweb
-
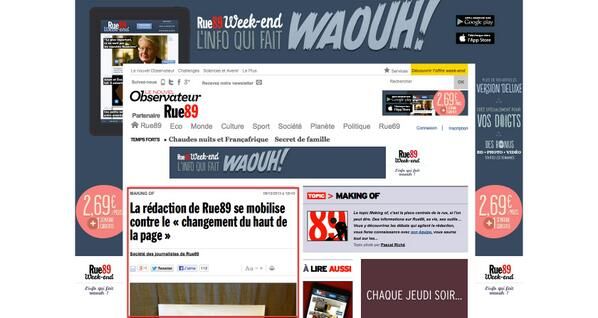
Le (vrai) contenu représente environ 8,2 % de la page visible, bravo @LeNouvelObs / @Rue89 … #huge #fail
-
Cela me désole tellement que les vidéos des conférences @ParisWeb soient si peu regardées… 😥 Il y a d'excellentes conférences sur des sujets très variés, elles méritent bien plus de vues : vimeo.com/parisweb
-
Now that the 240 rules of the Web Quality Assurance Checklist provided by @Opquast_EN are available in English, I hope they will be shared all over the Web. We NEED this as professionals and we WANT this as users. 😍 checklists.opquast.com/en/web-quality-assurance/ Please RT! nho.io/n/2021/05/20/1/
-
Il faut arrêter de croire que le développement front end est maîtrisable par une personne seule. Le peu que je connais sont des mutants.
-
Quelques élèves arrivent à l'école primaire avec un masque. La directrice leur impose de le retirer. Devant les parents soucieux, elle justifie : « c'est le protocole ». 😡😤
-
Au fait, lâchez-moi avec le débat «digital» contre «numérique» : nicolas-hoizey.com/2015/06/lachez-moi-avec-le-debat-digital-contre-numerique.html
-
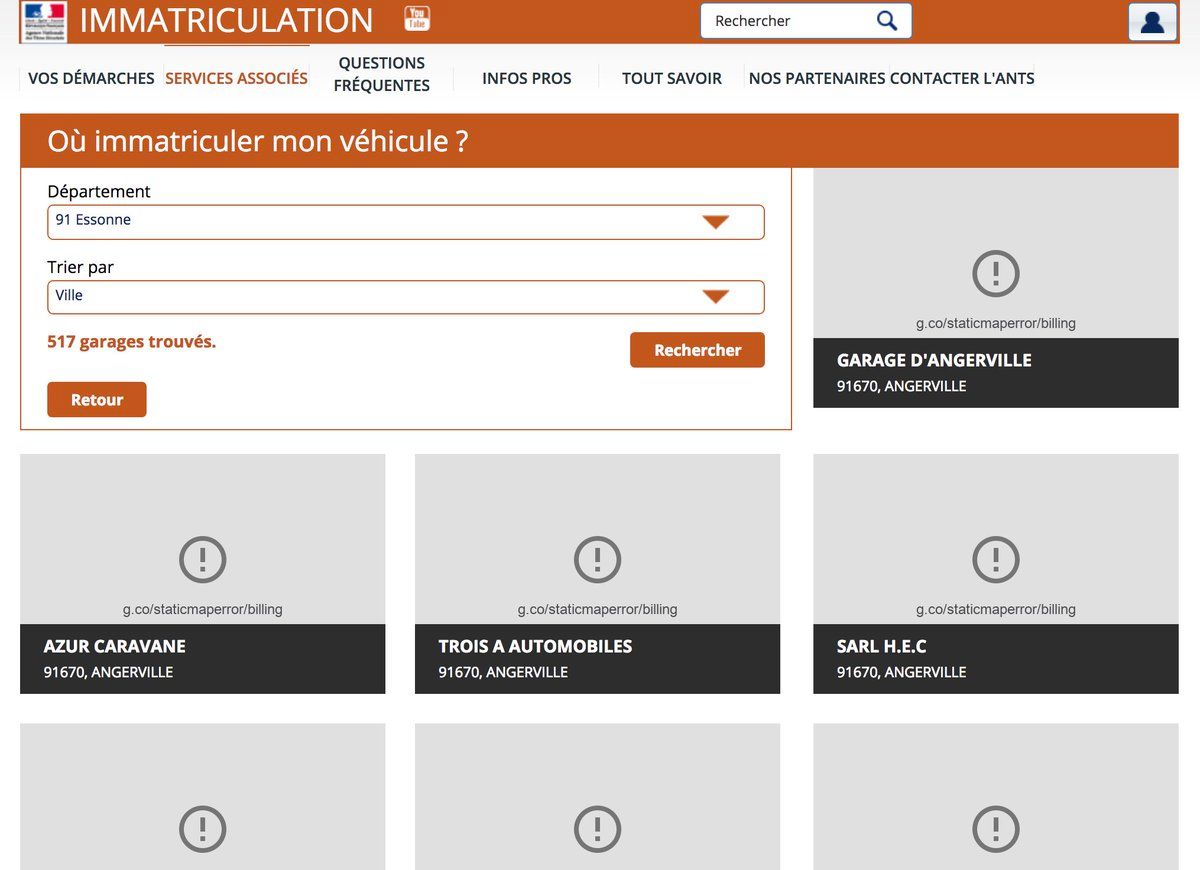
C’est aujourd’hui que l’augmentation de tarif de Google Maps commence à piquer. Belle trouvaille de @keuj, bravo @ANTSdirect : immatriculation.ants.gouv.fr/Services-associes/Ou-immatriculer-mon-vehicule?displayMap=list&deptNumber=91&types%5B0%5D=garage&order=town En savoir plus : mapsmarker.com/docs/misc/google-maps-tos-changes/
-
Voici les slides de ma conf «Quelques solutions facilitant la mise en œuvre des images responsives» au meetup @webperf_fr à Paris : speakerdeck.com/nhoizey/quelques-solutions-facilitant-la-bonne-mise-en-oeuvre-des-images-responsives-paris-webperf-meetup fr.slideshare.net/nhoizey/solutions-pour-images-responsives-paris-webperf-meetup #RWD #WebPerf Encore merci @Fasterize pour l’organisation et @MozillaParis pour l’accueil !
-
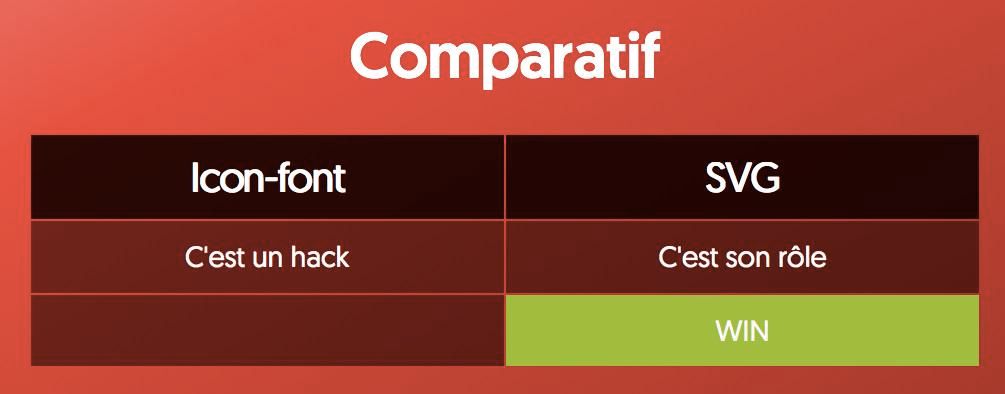
Icon font ou SVG pour vos pictos ? Un excellent comparatif par @iamvdo pour la #KiwiParty : slides.iamvdo.me/kiwiparty15/
-
Optimiser la performance des images responsives nicolas-hoizey.com/2018/03/optimiser-la-performance-des-images-responsives.html #blog
-
Facebook qui a mis en place un service qui permet de savoir si nos amis sont en sécurité. Merci.
-
Mais non, @ABlindLegend n'est pas un jeu « pour non voyants », c'est un jeu « pour entendants » ! Soutenez-le, vite : gasteroprod.com/blog/a-blind-legend
-
@nevereverDave @Rainmaker1973 This 3D pedestrian crossing is nice too: icelandreview.com/news/2017/09/22/three-dimensional-pedestrian-crossing-isafjordur
-
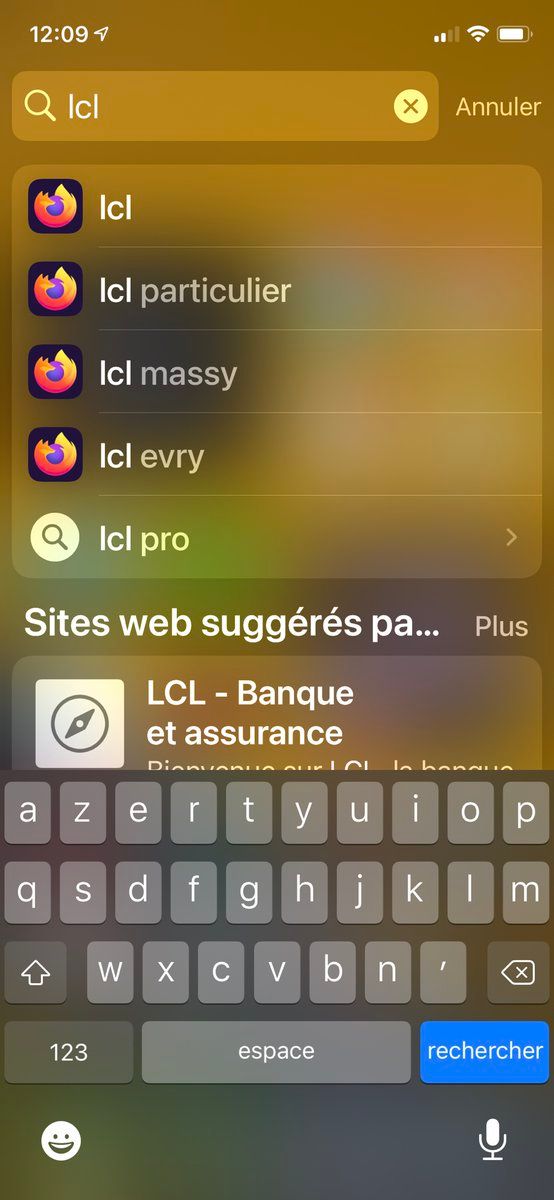
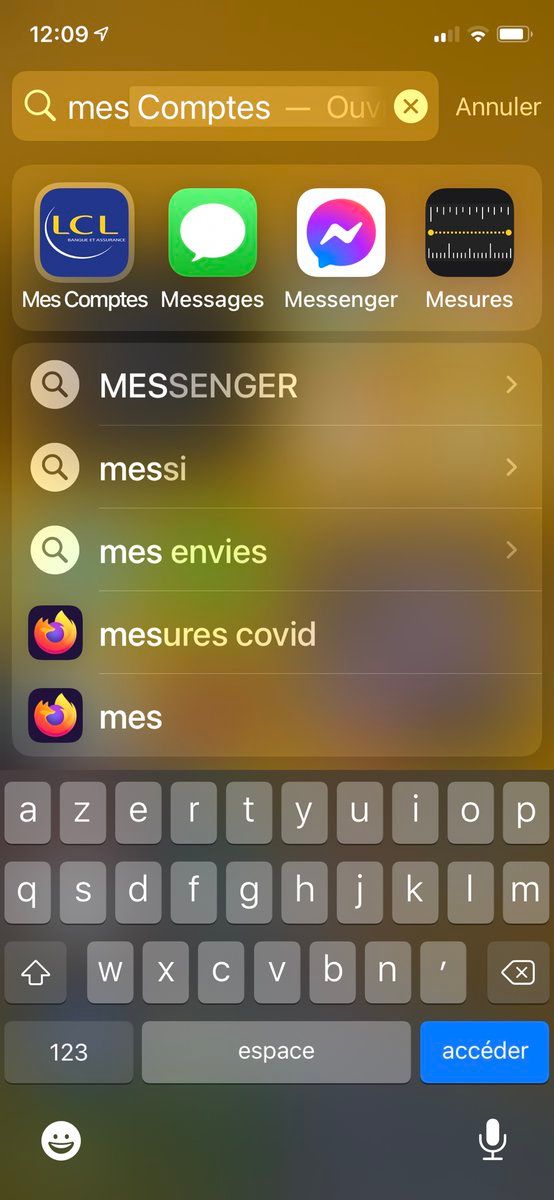
CHAQUE FOIS que je veux lancer l’app @LCL sur mon iPhone, devinez ce que je cherche… oui, « LCL », logique non ? Bin ces petits malins se sont dit que ce serait beaucoup plus pratique que l’app s’appelle « Mes comptes ». 🤦♂️ Imaginez si tous les services font ça.
-
WOW, WOW, WOW! 4 years later, the “bug“ for 100vh != 100% of the viewport height in iOS Safari (aka @webkit) has been reopen! 😲 bugs.webkit.org/show_bug.cgi?id=141832 The article I wrote back then still receives more than 100 visits per day, so I guess it makes sense: nicolas-hoizey.com/2015/02/viewport-height-is-taller-than-the-visible-part-of-the-document-in-some-mobile-browsers.html
-
🔗 Why Your Cached JavaScript Is Still Slow and Incurs Performance Overhead #performance #JavaScript nicolas-hoizey.com/links/2022/07/12/why-your-cached-javascript-is-still-slow-and-incurs-performance-overhead/
-
Truncation is not a content strateg… @jmspool/1365499406204731393
-
@kReEsTaL ma typo fluide aujourd’hui sans aucune MQ : body { font-size: calc(0.8em + 0.3vw + 0.3vh); } +@TrentWalton
-
@smashingmag rem for components root and em for sub parts of components, IMHO. See medium.com/front-end-development/8f433689736f